Note về những vấn đề liên quan dự án front end
Gần đây mình có cơ hội làm một số dự án về front-end , convert từ PSD->HTML. Trong khi làm việc thì mình cũng có gặp 1 số vấn đề cần tìm hiểu kĩ nên mình tổng hợp lại để sau này truy lục lại đỡ tốn thời gian hơn.
I. Sự khác nhau giữa Responsive và Adaptive
Từ trước đến nay chỉ nghe khái niệm Responsive. Giờ mới biết thêm là có Adaptive nữa. Cụ thể thì đọc ở link dưới:
Phân biệt giữa thiết kế web Responsive và thiết kế web Adaptive
II.Cách dùng nvm để quản lý version Node.js
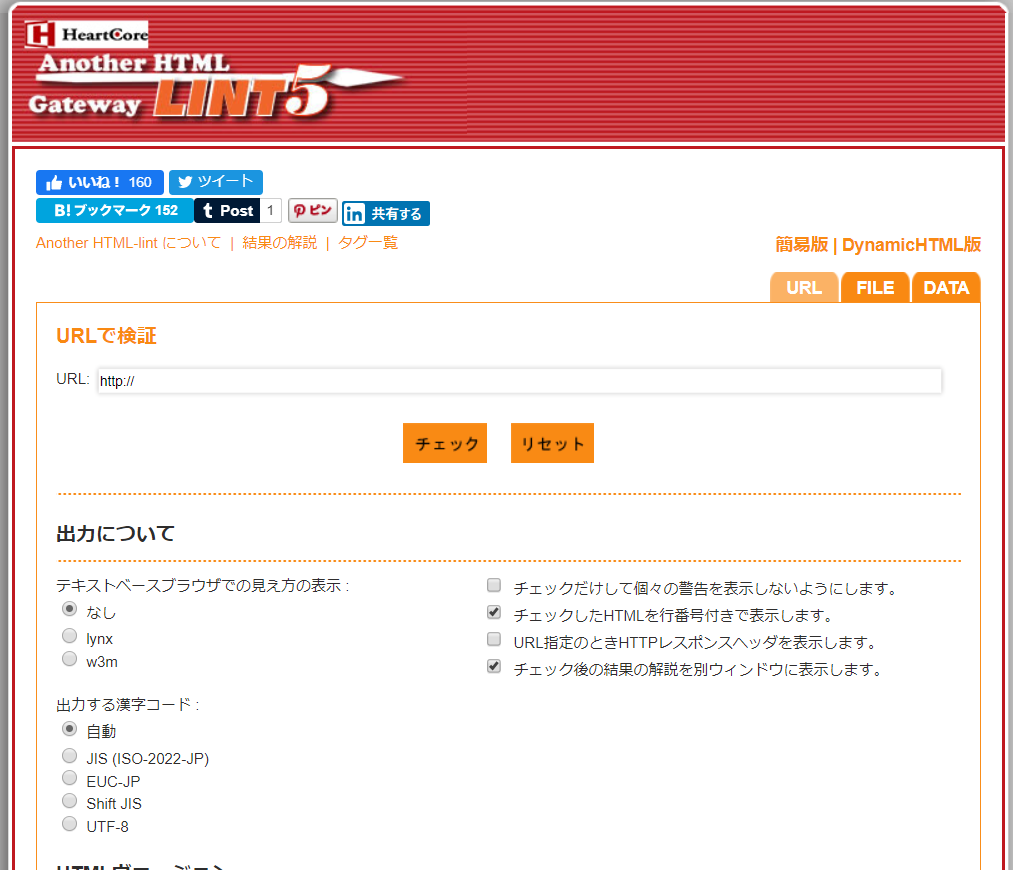
III. HTMLLint tool
Là trong 1 tool để tìm lỗi HTML, tối ưu hóa code.
Bên Nhật thì họ hay dùng tool này : http://www.htmllint.net/html-lint/htmllint.html
Chỉ nhập nhập URL và chọn các option và tiến hành check

IV.Vendor Prefix
Đây là những tiền tố được cung cấp bởi các engine render khác nhau:
-webkit là của Chrome và Safari
-moz là của Firefox
-o là của Opera
-ms là của Internet Explorer
V. Media Query
Định nghĩa : https://viblo.asia/p/tim-hieu-ve-media-query-3ZabG9oRzY6E
Cách dùng để tạo responsive cho website : https://freetuts.net/su-dung-media-css-tao-responsive-cho-website-660.html
VI. Transcompiler
Định nghĩa được mô tả ở link dưới, phân biệt thêm compiler, interperter và transpiler.
https://melaptrinh.com/t/phan-biet-compiler-interpreter-va-transpiler-trong-lap-trinh/206
Trong quá trình làm nếu có thêm thông tin thì mình sẽ chia sẻ tiếp.