Xây dựng web tĩnh đơn giản bằng AWS S3 và Cloudflare
Đối với những trang web tĩnh, chỉ cần giới thiệu nội dung thì AWS S3 là một trong giải pháp hiệu quả nhất.
S3 viết tắt của Amazon Simple Storage Service: Là dịch vụ đám mây lưu trữ do đó bạn có thể tải lên các tệp, các tài liệu, các dữ liệu tải về của người dùng hoặc các bản sao lưu.Với lợi ích là khả năng mở rộng, đáng tin cậy và với mức chi phí thấp nhất cho việc lưu trữ.Giá rất rẻ :0.023 $ / 1GB, với 1 file HTML ~ 10K, bạn mất gần như 0 đồng mỗi tháng.
Để trỏ đến domain thì có thể dịch vụ Route53 hoặc Cloudfront của AWS, ngoài ra vẫn có một dịch vụ miễn phí là Cloudflare, mà sau đây mình sẽ giới thiệu cho các bạn tham khảo.
I. Tạo bucket trên AWS S3
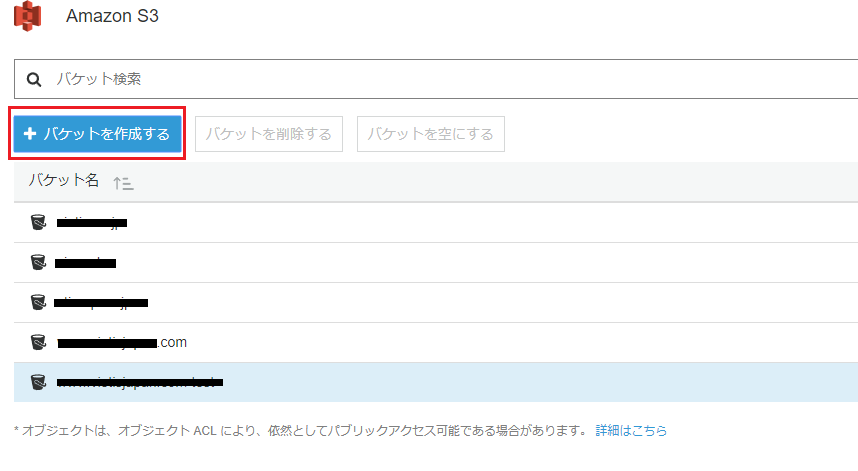
Chọn バケットを作成する để tạo Bucket mới:

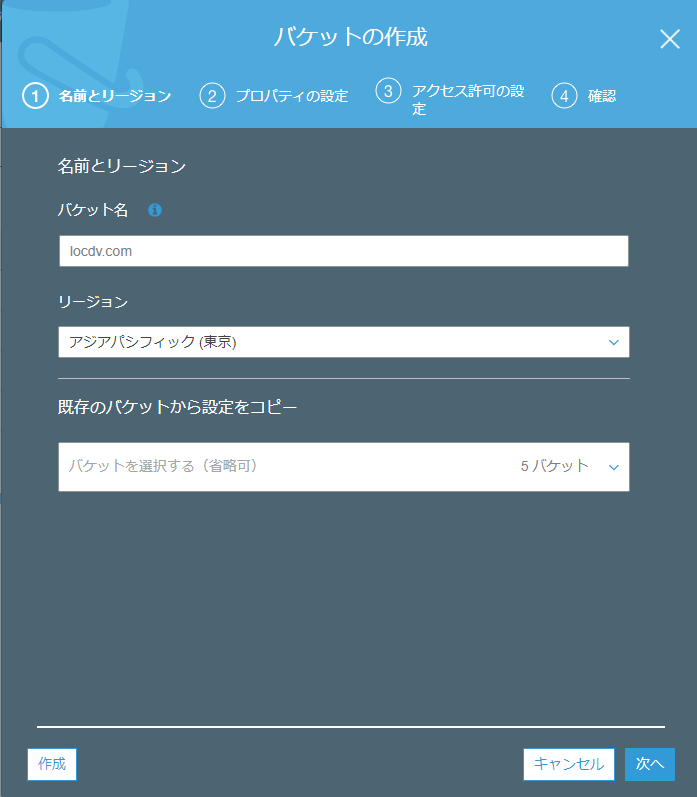
1.バケット名: Tên bucket
2.リージョン: Region ở đây mình chọn 東京
3.既存のバケットから設定をコピー: Copy setting của những bucket trước đó.
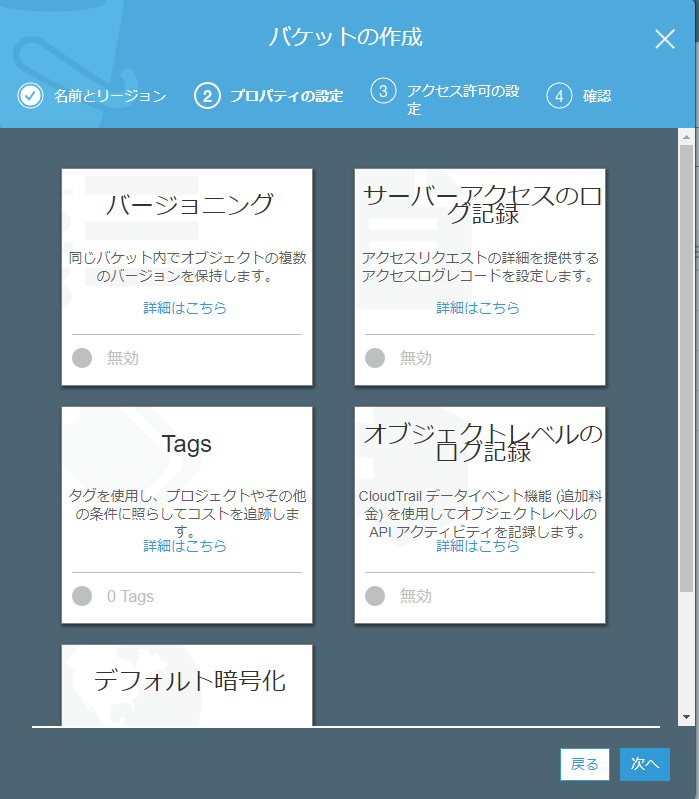
 Set properties:
Set properties:
1.バージョニング Versioning: Phiên bản cho phép bạn giữ nhiều phiên bản của một đối tượng trong một bucket.
2.サーバーアクセスのログ記録 Server access logging: Nhật ký truy cập cho mỗi bản ghi.
3.Tags: Báo cáo thanh toán và các dịch vụ đã sử dụng cho bucket.
4.オブジェクトレベルのログ記録 Object-level logging: Đăng nhập Dữ liệu và Sự kiện Quản lý cho Trails
5.デフォールト記号化 Default Encryption: Mã hóa Mặc định cho bucket.

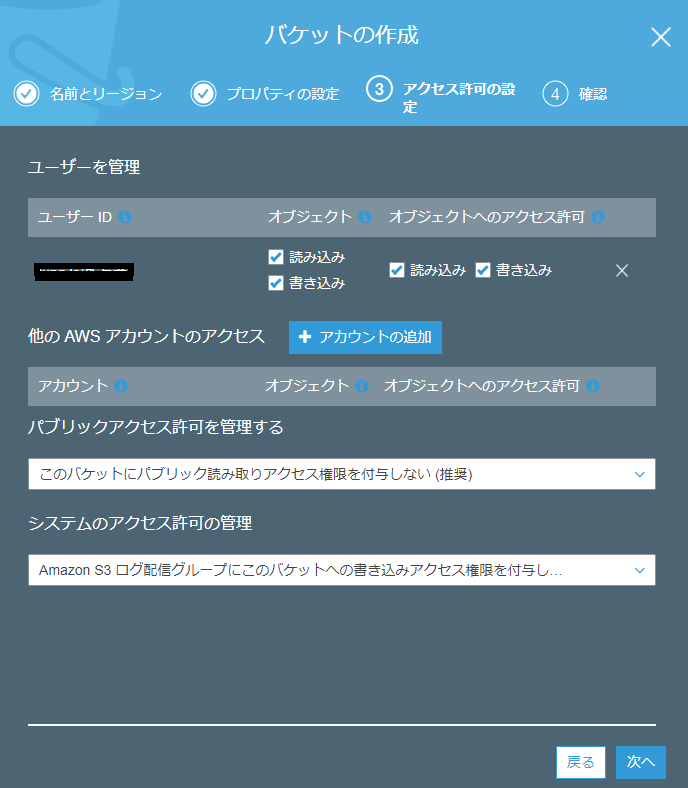
Thực hiện set quyền truy cập :
1.ユーザー管理 Manage users: Quản lý user, phân quyền đọc viết cho user
2.他のAWSアカウントのアクセス Access for other AWS account: Quyền truy cập vào tài khoản AWS khác
3.パブリックアクセス許可を管理する Manage public permissions: Không cấp quyền truy cập công khai vào nhóm này (Được đề xuất) hoặc Cấp quyền truy cập của công khai vào nhóm này.
4.システムのアクセス許可の管理 Manage system permissions: Quản lý quyền truy cập hệ thống: Không cho phép nhóm gửi nhật ký của Amazon S3 ghi truy cập vào nhóm này hoặc Cho phép nhóm gửi nhật ký của Amazon S3 ghi truy cập vào nhóm này.

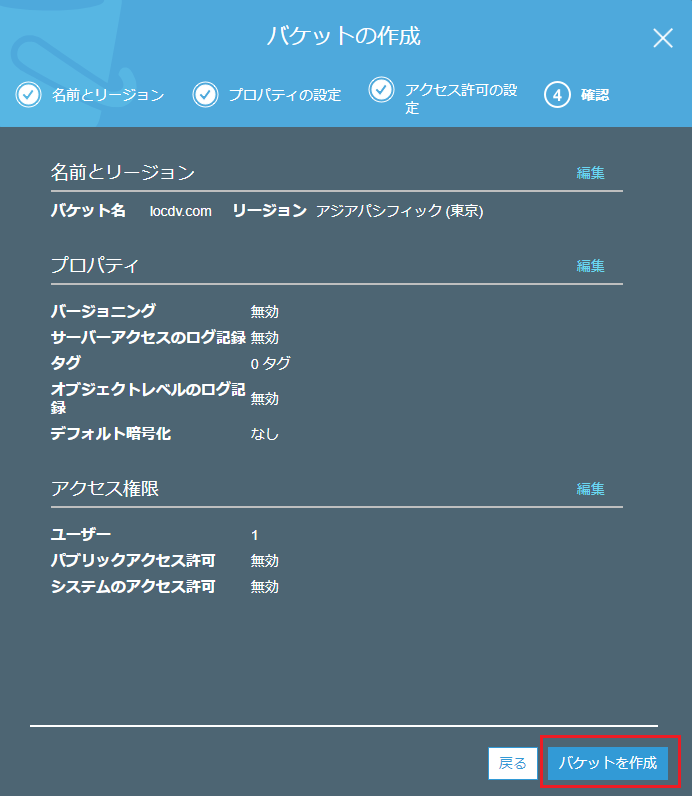
Confirm lại thông tin và create bucket:

II. Đưa nội dung lên web và cấu hình Policy
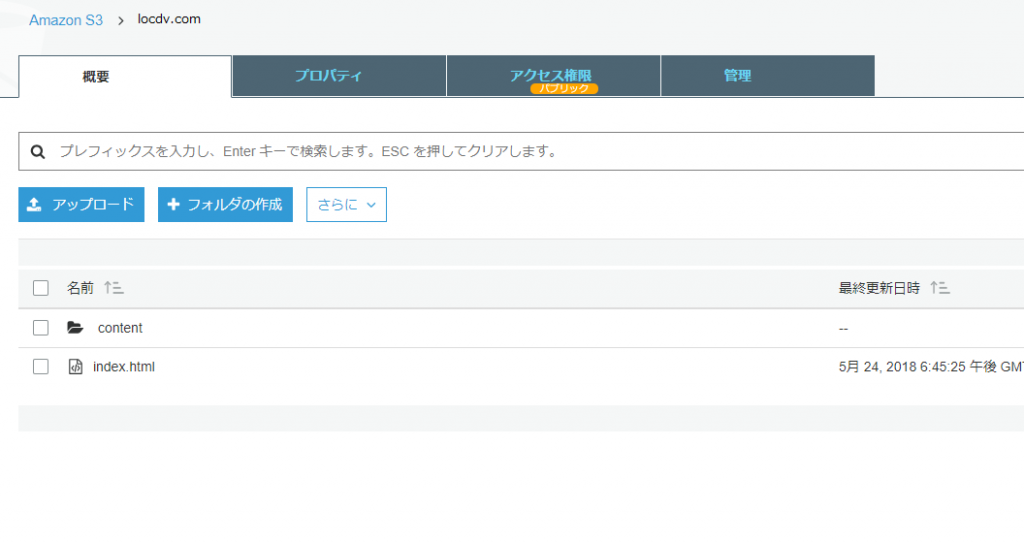
Click vào bucket mới tạo và tiến hành đưa nội dung lên :
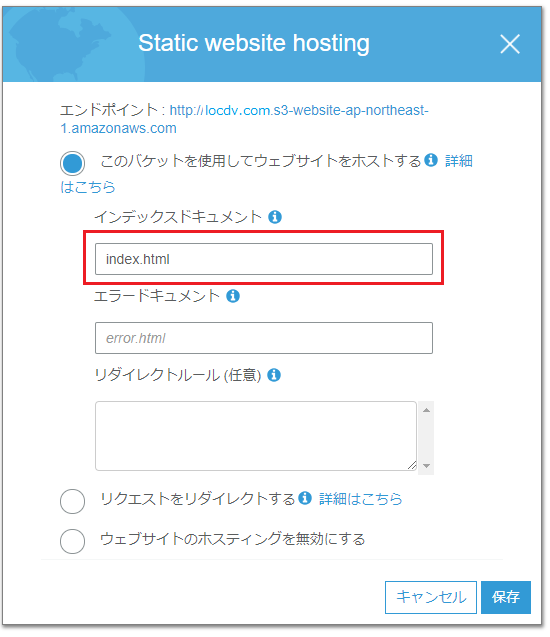
 Click vào tab プロパティ và tiến hành config static website hosting: ở đây インデックスドキュメント để là index.html như hình trên.
Click vào tab プロパティ và tiến hành config static website hosting: ở đây インデックスドキュメント để là index.html như hình trên.

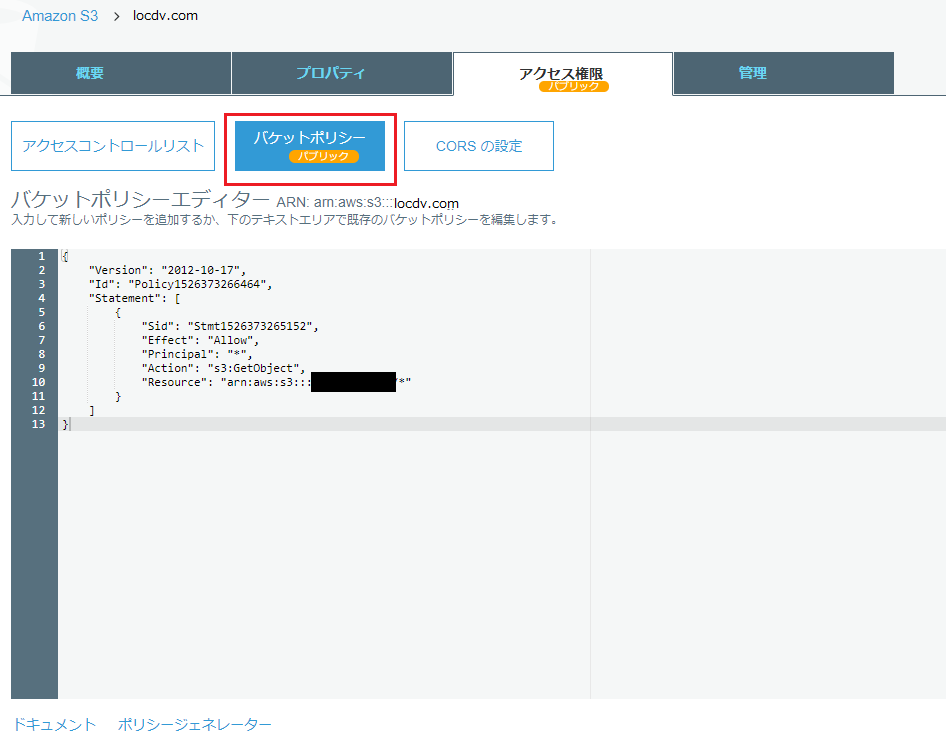
Chọn アクセス権限 và cài đặt Policy

III. Tạo DNS trên Cloudflare
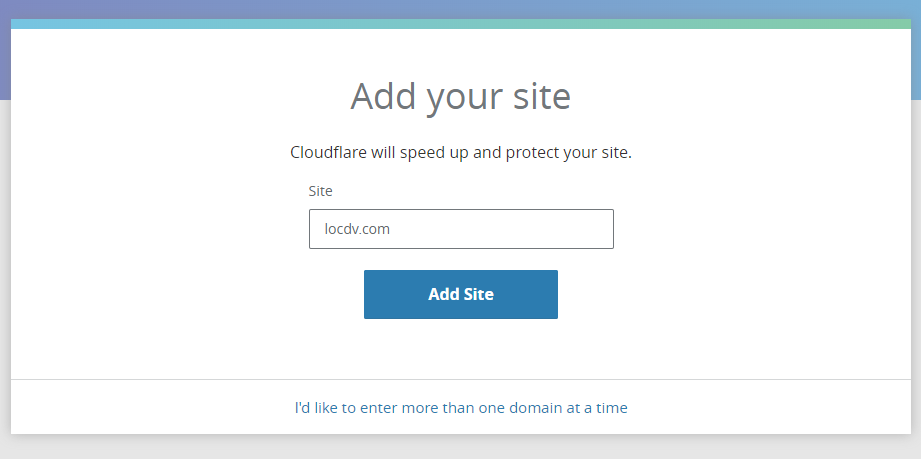
Tạo tài khoản trên Cloudflare và add website

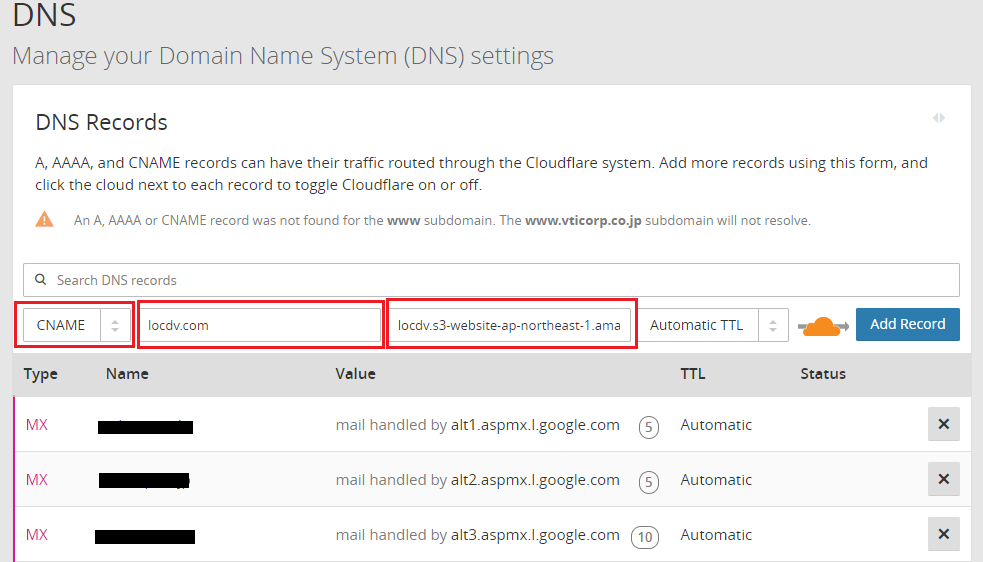
Create CNAME với tên là tên miền(ví dụ ở đây là locdv.com) alias chính là Endpoint ở bước config static website hosting (bỏ http://) →Add Record

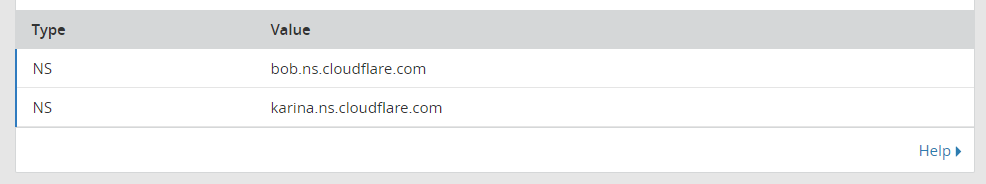
Sau khi create xong CNAME thì copy 2 DNS dưới đây , và thay đổi ở trình quản lý domain:

Ngồi chờ khoảng 15-20 phút để DNS được active, và tận hưởng thành quả.Chúc các bạn thành công.
Về cách cấu hình Cloudflare thì có thể tham khảo thêm ở đây : https://dinhthehien.com/huong-dan-cai-dat-cloudflare-trong-a2hosting/